Recent Project
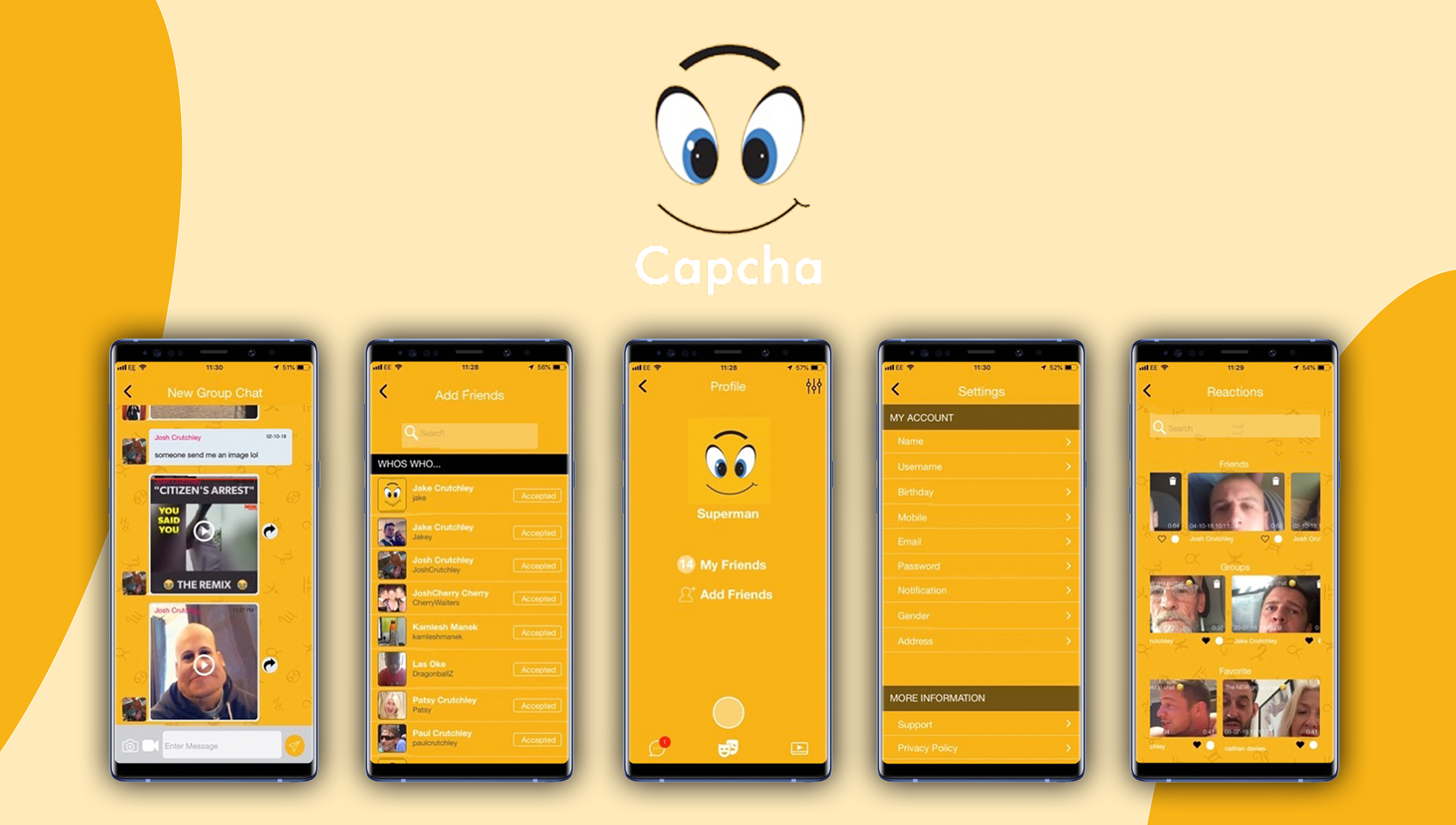
Social Media App
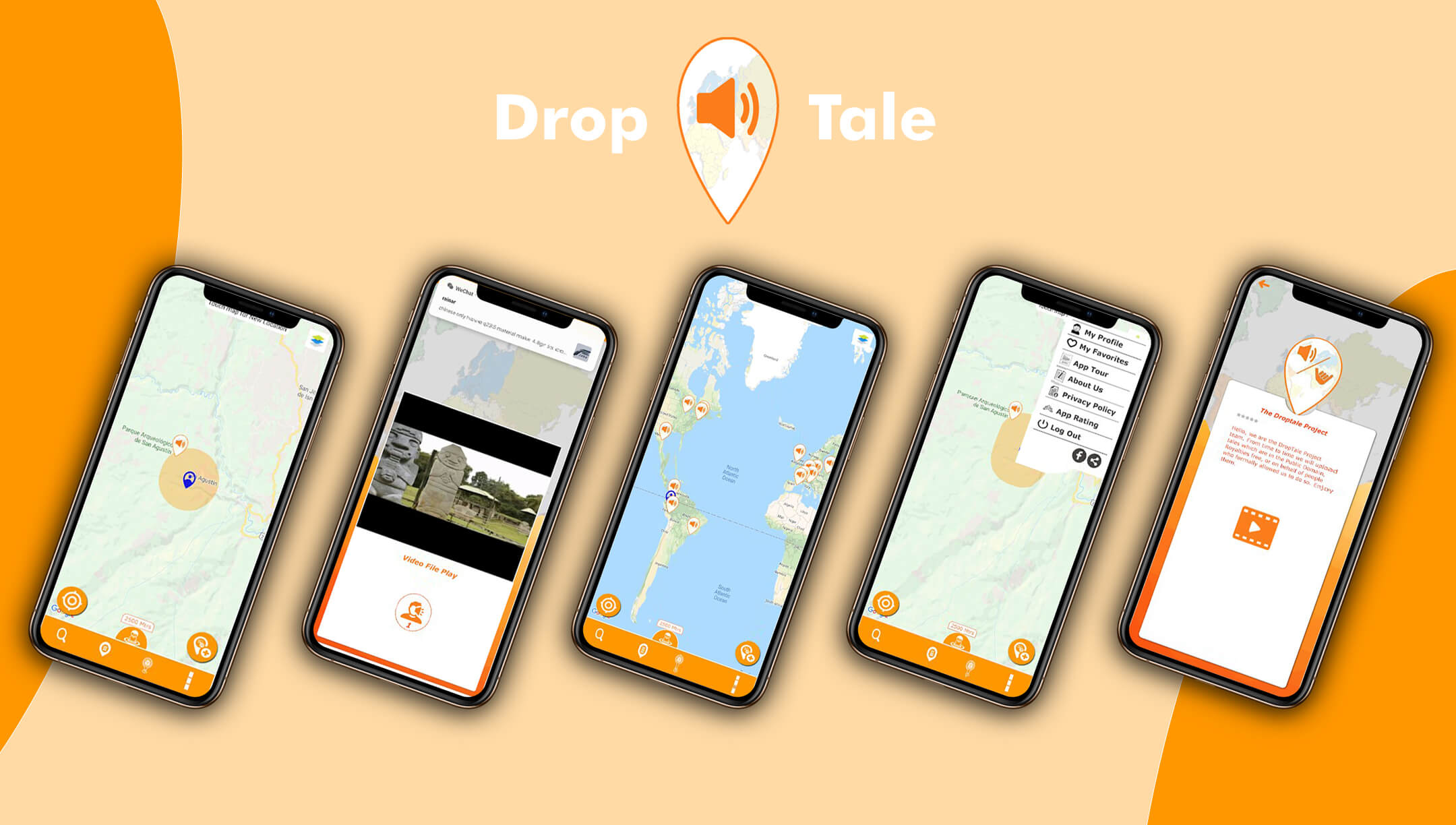
Mobile Applications
Responsive design requires designers to write code that inspects the physical characters of whatever device is displaying the content, using things like media queries. This gives users across different devices a fluid, consistent experience.
The creatives have found responsive technology to be a great advantage in portfolio design. If you haven’t refactored your portfolio for the responsive world, that’s something you need to look into, pronto.
Already, many designers use their own portfolios to experiment with responsive design. Here are 100+ of the best examples of responsive portfolios.